프로젝트를 개발하면서 가게 데이터를 맵에 표시하기 위해 카카오맵 api를 사용하기로했다.
참고 : https://apis.map.kakao.com/web/
카카오 맵을 사용하기 위해서 map sdk.js를 사용해야한다. 나는 리액트기 때문에 index.html에 추가해주었다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=자바스크립트앱키&libraries=services,clusterer"></script>
자바스크립트 앱키는 카카오 개발자 > 내 애플리케이션에서 확인 하면된다.
libraries 파라미터는 기본 맵 services와 맵에 클러스터링을 할 계획이기 때문에 clusterer도 추가해주었다.
맵을 담아줄 div 생성 가이드를 참고해보면 전부 id="map"으로 되어있어서 참고하기 편하게 동일하게 해주었다
<div id="map" style={{width:"45%", height:"350px"}}></div>
width 값과 height 값을 따로 설정을 해주었는데 둘다 %으로 지정할 경우 div의 스타일이 로드되기전 지도가 먼저 로드되어서 지도가 깨지는 경우가 종종있으니 웬만하면 vw, vh, px값으로 해주는게 좋다.
맵을 그리는 drawMap 함수
const drawMap = (address, title) => {
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch(address, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(coords.La, coords.Ma), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">' + title + '</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
}
매개변수로 좌표를 구할 주소 address, 인포윈도우로 표시해줄 title값을 받는다.
new kakao.maps.services.Geocoder()로 객체를 받아 주소로 좌표를 얻어야한다.
addressSearch에 사용되는 주소값은 해본 결과 최소 2deps 까지는 있어야 정상적으로 검색이 가능하다.
ex) 서울 강남구, 경기 김포시, 충북 보은군 등
카카오 맵 좌표는 kakao.maps.LatLng객체 형태로 값을 넣어주어야 하는데 위도 경도값을 가지고 있는 객체다. 종종 객체를 안넣고 임의로 좌표값을 넣어주면 안나오니 주의하자.
useEffect에서 drawMap을 호출하여 지도를 그렸다.
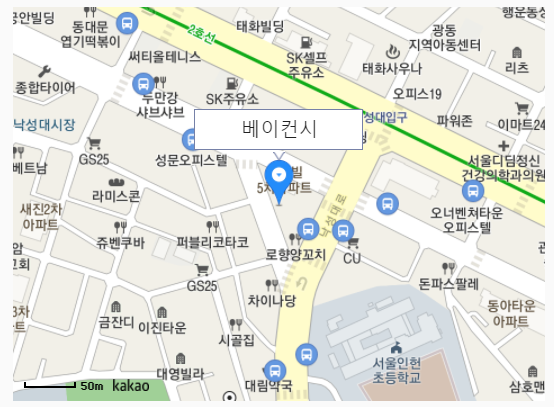
결과

'React' 카테고리의 다른 글
| React-Native Expo-cli 시작해보기 (0) | 2021.09.23 |
|---|---|
| 카카오 맵 javascript api 적용하기 - 키워드 검색 (5) | 2021.09.14 |
| 리액트 react-device-detect로 디바이스 구분하기 (0) | 2021.09.10 |
| React 스크롤 페이징 구현 react-intersection-observer (0) | 2021.08.28 |
| 카카오 로그인 구현 javascript (0) | 2021.08.20 |


