웹페이지를 WebView를 이용해 쉽게 어플로 만들 수 있는걸 알게되었다.
호기심에 Expo-cli를 맛만 본다.
툴은 Vscode 사용
>npm install -g expo-cli
설치 완료 후
> expo init 프로젝트명
명령어를 입력하면 권한 관련 이 시스템에서 스크립트를 실행할 수 없으므로 머시기 저시기 에러가 뜬다.
> Get-ExecutionPolicy
를 입력하면 Restricted라고 뜨는데 디폴트로 적용되어있는 제한된 정책값 이라고한다.
> Set-ExecutionPolicy RemoteSigned
로컬에서 생성한 스크립트 혹은 신뢰된 배포자의 서명이 있는 스크립트만 가능한 정책값이다.
설정후 다시 expo init 프로젝트명을 입력해준다.
캡처는 못했지만 template 선택이 나오는데 기본 맨위에있는 blank로 일단 선택했다.
완료 후
> npm start
를 입력하면
콘솔에 QR코드가 나오고
http://localhost:19002/ 브라우저가 열리면서 왼쪽에 마찬가지로 QR코드가 있다.
이 QR코드는 Expo 앱으로 스캔해서 테스트를 할 수 있다.
ios면 Expo, 안드로이드면 Expo Go 다운
회원가입후 앱에서 로그인

이후 QR코드를 스캔하면 로딩하는 페이지가 뜨면서 에러가 나는데

이 경우 PC와 QR코드를 스캔하는 핸드폰의 네트워크망이 동일해야 한다고 한다.
내 경우는 동일한 와이파이여도 에러가 났는데
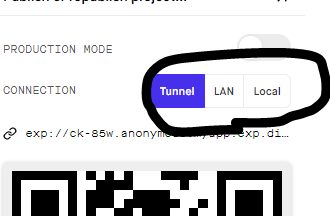
열렸던 http://localhost:19002/ 브라우저 왼쪽에 Connection을 Tunnel로 바꾸면 해결이 된다고 한다.

Tunnel Ready 문구가 뜬 후, 다시 QR코드 스캔하면 javascript 다운로딩이 뜨면서 완료 후 정상 페이지가 출력된다.

'React' 카테고리의 다른 글
| React-native expo-cli webview 사용 apk파일 만들기 (0) | 2021.09.23 |
|---|---|
| 카카오 맵 javascript api 적용하기 - 키워드 검색 (5) | 2021.09.14 |
| 카카오 맵 javascript api 적용하기 - 주소로 위치 표시 (0) | 2021.09.14 |
| 리액트 react-device-detect로 디바이스 구분하기 (0) | 2021.09.10 |
| React 스크롤 페이징 구현 react-intersection-observer (0) | 2021.08.28 |



